当前主题在发评论的时候,输入昵称会提示输入QQ号将自动拉取昵称和头像,然鹅,仅仅是在评论的时候是这样的,评论之后呢?what?random?实际上是通过邮箱获取到md5,然后从后台的头像源里按照md5取的头像,这。。。
还是那句话,涉及到修改主题文件,请提前做好备份,推荐使用JB家族的软件,可以在本地产生版本管理,随时可以回退到任何版本~~
不多说了,直接切入主题吧~~
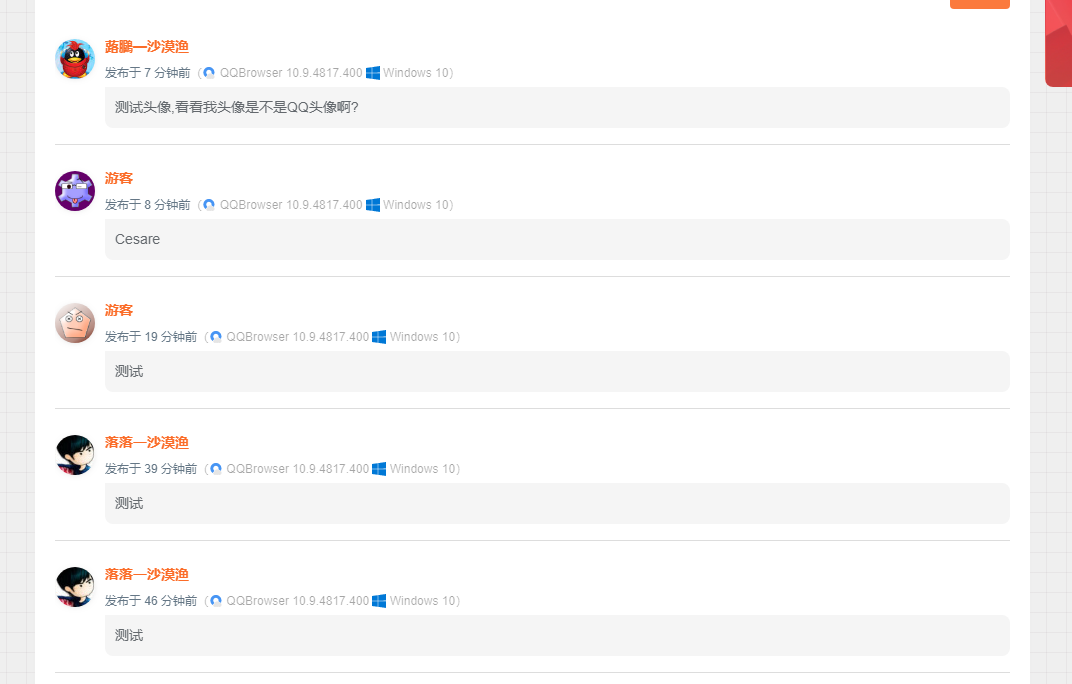
国际惯例:先上图

说在前面的话
首先有一个前提,当前主题在输入昵称是QQ号时,邮箱会自动获取到对应的QQ邮箱,如果没有获取到对应的QQ邮箱或者手动输入其他邮箱,这里我没法显示成QQ头像哦,因为实际QQ号并未存储,只是获取到QQ昵称存储到数据库了,所以,说到这里,你是不是也大概猜到处理方式了?
没错
就是通过QQ邮箱来获取到QQ号,然后再通过QQ号获取到QQ头像,是不是个小天才?
下面就是需要修改文件的地方了,当然还是那句话,我比较懒,也不想再改主题(鞥,当前想法~),所以直接修改了mini文件,墙裂不推荐哈。
言归正传,开始动手
修改文件的路径:.halo\templates\themes\joe2.0\source\lib\halo-comment\halo-comment.min.js
搜索关键词:computed(mini里本就没换行,所以我这里也不换行了)
找到如下位置
computed:{avatar(){const e=this.configs.gravatarSource||this.options.gravatar_source||this.configs.gravatarSourceDefault;return`${e}/${this.comment.gravatarMd5}?s=256&d=${this.options.comment_gravatar_default}`}
修改成如下内容:
computed:{avatar(){if(this.comment.email.endsWith("qq.com")){const c=this.comment.email.split("@")[0];if(!isNaN(c))return 'https://q1.qlogo.cn/g?b=qq&nk='+c+'&s=40'};const e=this.configs.gravatarSource||this.options.gravatar_source||this.configs.gravatarSourceDefault;return`${e}/${this.comment.gravatarMd5}?s=256&d=${this.options.comment_gravatar_default}`}
什么意思就不必多说了吧,当然这里是沿用了主题内获取QQ头像的方式,不知道这个网址可以支撑多久,如果出问题了,可以再手动添加一下主题配置,把这里改成后台可配置吧,暂时先就这样吧,修改之后上传覆盖服务器,然后强刷一下,看看是不是已经显示QQ头像了呢?
备注:(以下情况不会显示为QQ头像)
- 评论者为博主,当前博主是直接显示为logo,如果有感觉logo是长方形的被压缩成80*80很不爽,后面可以给大家说一下改成我现在这种显示为favicon
- 邮箱为非QQ邮箱的,这很好理解了,这种会沿用之前的头像获取方式
- 是QQ邮箱,但是使用的字母形式的,比如我的邮箱 forose@qq.com ,这样也是按照非QQ邮箱处理,参照上一条
前面说了,主题默认可以输入QQ自动填上对应的数字形式的QQ邮箱,所以建议发帖时输入QQ之后获取到邮箱就不要修改了,如果修改成非数字的QQ邮箱就别想显示QQ头像了






评论区