需求:

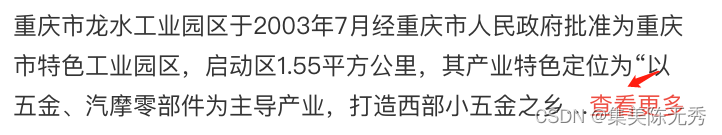
如图:第三行文末需要展示省略号,并且有查看更多按钮,切换显示隐藏。
常规css处理方法:
控制文字行数:
// 多行显示
.text_morerow {
overflow: hidden;
display: -webkit-box;
-webkit-line-clamp: 2; // 控制显示行数
-webkit-box-orient: vertical;
word-break: break-all;
}
如果仅仅这么设置,效果是这样:

但是我们还有一个查看更多的按钮来控制内容显隐,要如何实现呢,现在我们有一种新思路,

html部分:
<div class="text-spread-container">
<div class="text">我是一大段文字文字我是一大段文字文字我是一大段文字文字我是一大段文字文字我是一大段文字文字我是一大段文字文字我是一大段文字文字我是一大段文字文字我是一大段文字文字我是一大段文字文字</div>
<div class="btn">...查看更多</div>
</div>
父元素固定容器:
.text-spread-container {
position: relative;
overflow: hidden;
max-height:100px;
}
子元素文字容器:
.text{
color: #1f1f1f;
line-height: 0.22rem;
}
查看更多按钮CSS:
.btn {
position: absolute;
right: 0;
bottom: 0;
cursor: pointer;
background-color: #fff;
}
利用伪类视觉看起来有渐变淡出效果
.btn:before {
position: absolute;
right: 100%;
content: "";
width:0.16rem;
height:0.22rem;
background-image: linear-gradient(270deg,#fff,hsla(0,0%,100%,0));
}
我们可以通过判断.text元素的高度 是否大于父元素的max-height 100px 来控制查看更多按钮的显隐,当点击查看更多切换时,父元素高度改为和子元素通高,或者去除/添加overflow-hidden属性即可。
到此这篇关于CSS处理文字段落尾行行末缩进,点击查看更多展开效果的文章就介绍到这了,更多相关css行末缩进内容请搜索 『沙漠渔溏』 以前的文章或继续浏览下面的相关文章,希望大家以后多多支持 『沙漠渔溏』 !


