如何让flex布局让超出宽度的子元素自动换行?

父级div设置了display:flex,子元素的总宽度超过父元素的宽度之后,所有子元素的width都失效了,变成了平分父元素的宽度(类似flex=1)。

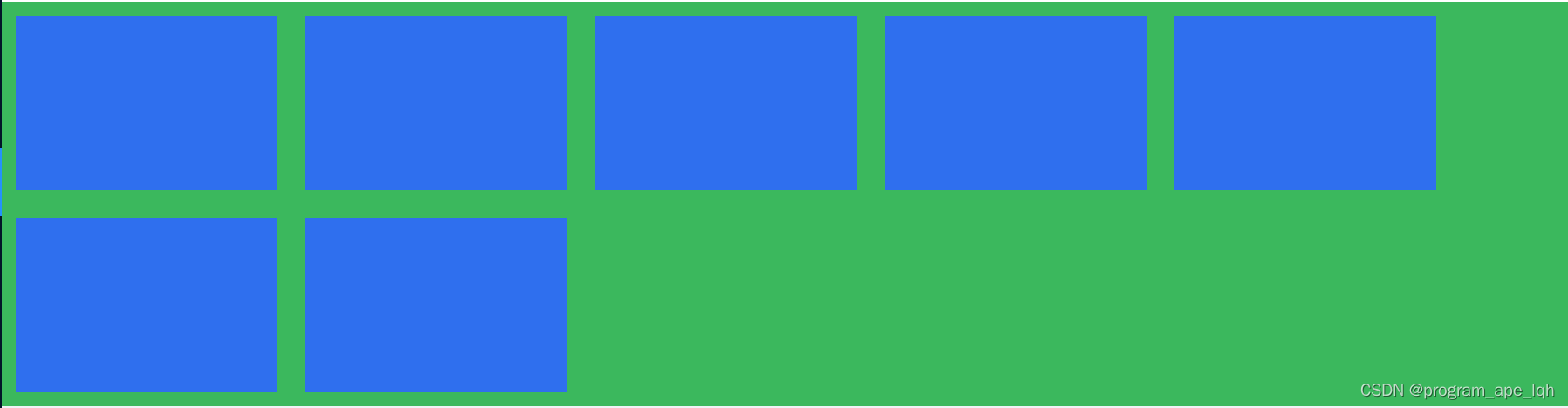
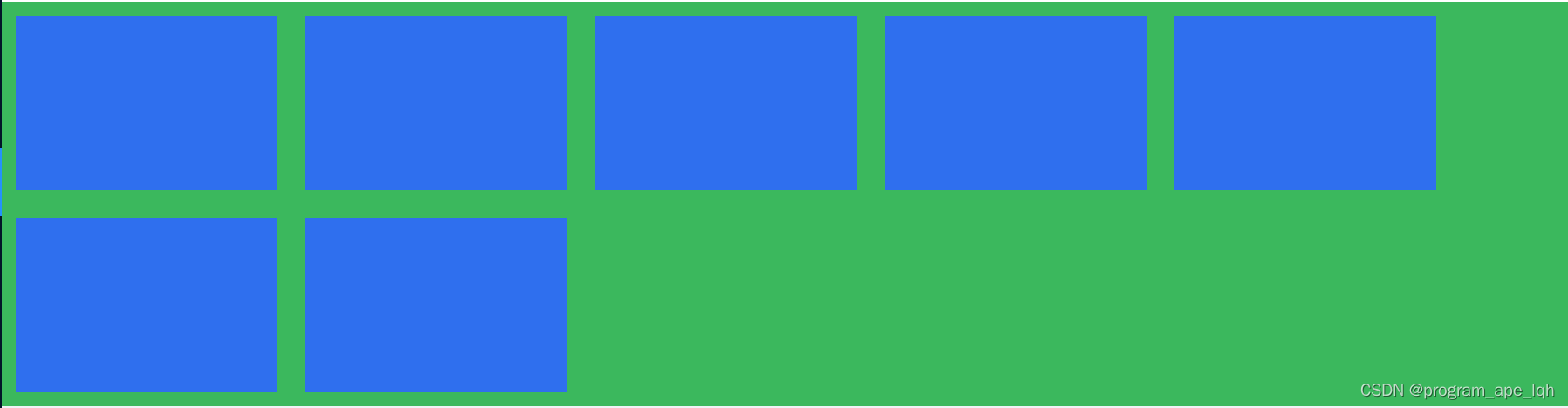
解决:给父元素加上flex-flow:row wrap 之后就可以让子元素保持设置的宽度并且换行


到此这篇关于css实现flex布局自动换行的文章就介绍到这了,更多相关flex布局自动换行内容请搜索 『沙漠渔溏』 以前的文章或继续浏览下面的相关文章,希望大家以后多多支持 『沙漠渔溏』 !

如何让flex布局让超出宽度的子元素自动换行?

父级div设置了display:flex,子元素的总宽度超过父元素的宽度之后,所有子元素的width都失效了,变成了平分父元素的宽度(类似flex=1)。

解决:给父元素加上flex-flow:row wrap 之后就可以让子元素保持设置的宽度并且换行


到此这篇关于css实现flex布局自动换行的文章就介绍到这了,更多相关flex布局自动换行内容请搜索 『沙漠渔溏』 以前的文章或继续浏览下面的相关文章,希望大家以后多多支持 『沙漠渔溏』 !