由于想在站内添加一个好玩的东西,需要用到localStorage,自己之前又懵懵懂懂,不是太了解,就整理一下
一句话概括: localStorage相当于一个5M大小的针对于前端页面的数据库。
localStorage的存储方式
window.localStorage.setItem('key',value)
但有时value为一个对象Object,以上面的方式写入,会出现读取的返回值为的情况,但这并不是我们想要的,此时我们需要使用JSON.stringify(Object)方法将对象转化为一个json格式的字符串进行存储
window.localStorage.setItem('param',JSON.stringify(Object))
例:
localStorage.setItem('wdrw-tableChange', JSON.stringify(this.localChange))
localStorage的读取方式
window.localStorage.getItem('key')
读取到的json格式字符串我们无法直接使用,需要调用JSON.parse()将json格式字符串转换为json对象进行读取
JSON.parse(window.localStorage.getItem('key'))
例:
let tableChangeType = JSON.parse(localStorage.getItem('wdrw-tableChange'))
具体例子:
// 初始化columns
getColumns () {
// debugger
let tableChangeType = JSON.parse(localStorage.getItem('wdrw-tableChange'))
let tableColumnsCheckedType = JSON.parse(localStorage.getItem('wdrw-tableColumnsCheckedList'))
if (tableChangeType) {
this.tableChange = JSON.parse(JSON.stringify(this.localChange))
for (let i = 0; i < tableChangeType.length; i++) {
this.tableChange[i].width = tableChangeType[i].width
}
} else {
localStorage.setItem('wdrw-tableChange', JSON.stringify(this.localChange))
this.tableChange = JSON.parse(JSON.stringify(this.localChange))
}
if (tableColumnsCheckedType) {
this.tableColumnsCheckedList = tableColumnsCheckedType
} else {
localStorage.setItem('wdrw-tableColumnsCheckedList', JSON.stringify(this.localtableColumnsCheckedList))
this.tableColumnsCheckedList = JSON.parse(JSON.stringify(this.localtableColumnsCheckedList))
}
this.changeTableColumns()
}
解释:读取localStorage内的数据,如果存在,就直接调用;如果不存在,就存储之后调用。
localStorage的清除方式
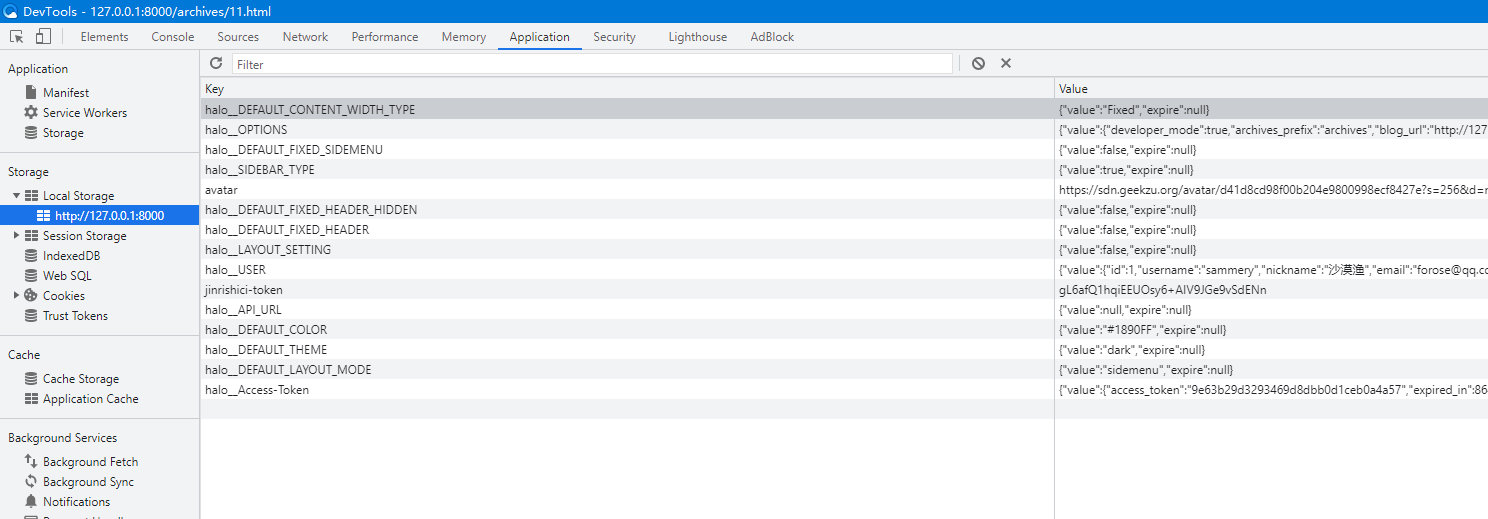
localStorage属于永久性存储,所以如果需要清除的话 在控制台Application中找到localStorage,右击,点击clear,就可以清除之前存储的数据







评论区