需求说明
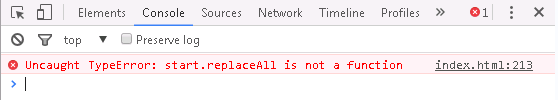
存入数据库的字符串都是以\r分割的换行,为了渲染到前端页面保持原样,需要将\r替换为<br>,结果发现使用replaceAll时控制台报错,提示不支持的方法,于是查相关内容了解到是浏览器不支持,还好没使用,如果自己浏览器支持,其他人打开的时候出问题也是个麻烦。
问题说明

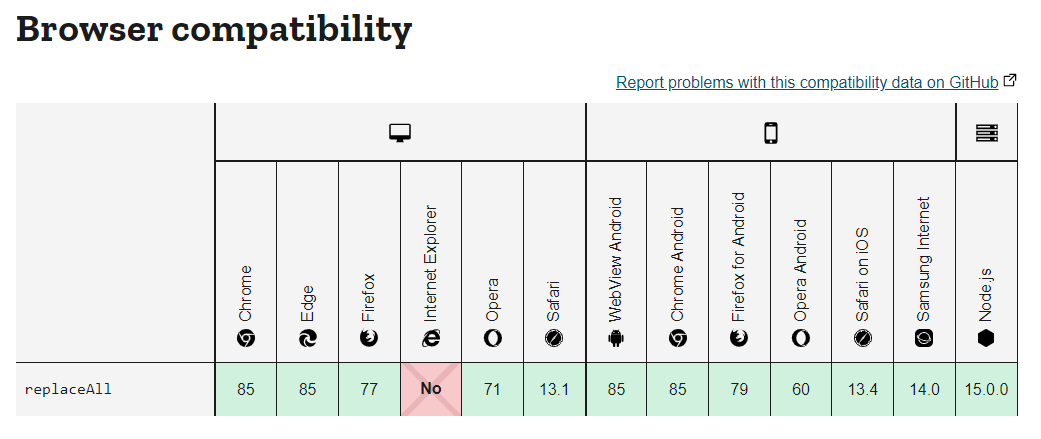
查看MDN文档,发现chrome在85版本replaceAll()才可用。升级浏览器版本或是换成replace方法(使用/g全局替换)。

而自己浏览器版本过低,不支持该方法,并且为了保证程序发布之后,其他人也可以使用,于是改为使用replace替代。
替代方法
string对象的replace方法的定义如下:
stringObject.replace(regexp/substr,replacement)
其中:
regexp/substr
必需。规定子字符串或要替换的模式的 RegExp 对象。
replacement
必需。一个字符串值。规定了替换文本或生成替换文本的函数。
返回值
一个新的字符串,是用 replacement 替换了 regexp 的第一次匹配或所有匹配之后得到的。
说明
字符串 stringObject 的 replace() 方法执行的是查找并替换的操作。它将在 stringObject 中查找与 regexp 相匹配的子字符串,然后用 replacement 来替换这些子串。如果 regexp 具有全局标志 g,那么 replace() 方法将替换所有匹配的子串。否则,它只替换第一个匹配子串。
replacement 可以是字符串,也可以是函数。如果它是字符串,那么每个匹配都将由字符串替换。但是 replacement 中的 $ 字符具有特定的含义。如下表所示,它说明从模式匹配得到的字符串将用于替换。
| 字符 | 替换文本 |
|---|---|
| $1、$2、...、$99 | 与 regexp 中的第 1 到第 99 个子表达式相匹配的文本。 |
| $& | 与regexp相匹配的子串。 |
| $`(在Tab键上面那个) | 位于匹配子串左侧的文本。 |
| $' | 位于匹配子串右侧的文本。 |
| $$ | 直接量符号。 |
注意:ECMAScript v3 规定,replace() 方法的参数 replacement 可以是函数而不是字符串。在这种情况下,每个匹配都调用该函数,它返回的字符串将作为替换文本使用。该函数的第一个参数是匹配模式的字符串。接下来的参数是与模式中的子表达式匹配的字符串,可以有 0 个或多个这样的参数。接下来的参数是一个整数,声明了匹配在 stringObject 中出现的位置。最后一个参数是 stringObject 本身。
也就是说参数'regexp/substr'可以是一个正则表达式对象--RegExp对象。
先来看看什么是RegExp对象(已经理解的直接跳过),下面是RegExp对象的创建方式:
创建RegExp对象的语法:
new RegExp(pattern, attributes);
参数
参数 pattern 是一个字符串,指定了正则表达式的模式或其他正则表达式。
参数 attributes 是一个可选的字符串,包含属性 "g"、"i" 和 "m",分别用于指定全局匹配、区分大小写的匹配和多行匹配。ECMAScript 标准化之前,不支持 m 属性。如果 pattern 是正则表达式,而不是字符串,则必须省略该参数。
返回值
一个新的 RegExp 对象,具有指定的模式和标志。如果参数 pattern 是正则表达式而不是字符串,那么 RegExp() 构造函数将用与指定的 RegExp 相同的模式和标志创建一个新的 RegExp 对象。
如果不用 new 运算符,而将 RegExp() 作为函数调用,那么它的行为与用 new 运算符调用时一样,只是当 pattern 是正则表达式时,它只返回 pattern,而不再创建一个新的 RegExp 对象。
抛出
SyntaxError - 如果 pattern 不是合法的正则表达式,或 attributes 含有 "g"、"i" 和 "m" 之外的字符,抛出该异常。
TypeError - 如果 pattern 是 RegExp 对象,但没有省略 attributes 参数,抛出该异常。
这里说明了第二个参数:
参数 attributes 是一个可选的字符串,包含属性 "g"、"i" 和 "m",分别用于指定全局匹配、区分大小写的匹配和多行匹配。ECMAScript 标准化之前,不支持 m 属性。如果 pattern 是正则表达式,而不是字符串,则必须省略该参数。
来看看第二个参数说明:
| 修饰符 | 描述 |
|---|---|
| i | 执行对大小写不敏感的匹配 |
| g | 执行全局匹配(查找所有匹配而非在找到第一个匹配后停止) |
| m | 执行多行匹配 |
当然创建RegExp对象也可以用直接量方式:
new RegExp('B') == /B/
new RegExp('B','g') == /B/g
解决方案
summary.replace(/\r/g, '<br/>')






评论区