标签搜索
- 代理服务
- winsw
- override
- VMware
- api
- popai
- 拉取镜像
- 人工智能
- copilot
- chatgpt
- openai
- coze
- objdump
- ldd
- 日志
- 版本
- latest
- 批处理
- bat
- 节能模式
- iwconfig
- 排序
- du
- 设计模式
- hostname
- 面板
- cockpit
- 版本不兼容
- npm
- 统计
- 烟花
- 新春
- leveldb
- Java heap space
- 堆内存
- harbor
- utf8mb4
- 网络聚合
- IPV6
- nmtui
- 测速
- 带宽
- 千兆
- 路由器
- nmcli
- nmlci
- orangepi
- motd
- 中文乱码
- webdav
- 香橙派
- 代码折叠
- 享元模式
- 单例模式
- 解锁
- 锁定
- 无法安装
- Xshell
- 并发编程
- ScheduledThreadPoolExecutor
- ThreadPoolExecutor
- 线程池
- Fock-Join
- 并发
- ExecutorService
- nextcloud
- alist
- panic
- hung task
- 时间戳
- ping
- tail
- dd
- 嵌入式
- 点灯
- mount
- 共享
- NFS
- curl
- 全屏
- ChannelOption
- C++
- comparator
- 桥头堡
- 开源
- varchar
- char
- StringBuilder
- StringBuffer
- String
- 命令行工具
- 网络配置
- netsh
- 建议
- 专家
- 离谱
- 2022
- 设备管理器
- 虚拟网卡
- 环回适配器
- 安全
- 攻击
- CC
- DDOS
- 跳槽
- 过年
- 年假
- 春节
- 2023
- 优站计划
- 鼻塞
- 咳嗽
- 大号流感
- 阳
- 新冠病毒
- 循环冗余校验
- CRC-16/XMODEM
- crc校验
- stream
- DMZ主机
- 域名解析
- CDN
- 七牛云
- DDNS
- 类加载器
- 双亲委派
- 加载机制
- 删除
- 搜索
- 变化时间
- 修改时间
- 访问时间
- 响应异常
- 超时
- jsoup
- 用法详解
- 压缩命令
- 打包压缩
- zip
- 优缺点
- 打包
- 数据压缩
- 密码
- sudoers
- 索引量
- 权重
- 瞬间
- 魔鬼洞
- 沙漠鱼
- 沙漠渔
- 面试
- 引用传递
- 值传递
- 即时编译器
- 机器码
- JIT
- 旗舰版
- ISO
- 原版镜像
- win7
- 参数
- 配置文件
- 8小时
- 时间错误
- 报告
- coverity
- jetbrains
- idea
- 谷歌翻译
- rest
- 403
- ERR_UNKNOWN_URL_SCHEME
- DevTools
- 优先级
- location
- FTP
- 挂载
- curlftpfs
- 提示
- 自定义参数
- springboot
- 配置
- 死锁
- 超级密码
- 桥接
- 联通光猫
- Dockerfile
- 构建
- 命令行
- eclipse
- 光猫
- 路由模式
- 桥接模式
- bash-4.2
- sudo
- oracle帐号
- JDK下载
- 百度收录
- 定时发布
- 哨兵模式
- 内存管理
- JVM
- 登录
- 免密
- 不一致
- 服务器时间
- BIO,NIO,AIO
- ByteBuffer
- FileWriter
- BufferedOutputStream
- 流水线
- pipeline
- 环境变量
- 重启
- 任务消失
- jenkins
- 卸载
- snap
- 20.04
- Ubuntu
- 容器
- 大数据传输
- InputStream
- 学习笔记
- CSS
- 最佳实践
- DOM操作
- 原型链
- 原型
- No such file or Directory
- SSH配置
- SSH免密
- tar
- 命令
- 网站优化
- 取消快照
- 百度快照
- 全局配置
- 修改密码
- 控制台
- gitlab
- 解码器
- Netty
- 文件传输
- sz
- rz
- Jar
- 打铁花
- 羊毛沟
- 容器日志
- docker
- 规范
- 博客
- rejected
- Gerrit
- wireshark
- 代理
- Go
- http-server
- nodejs
- package-lock.json
- 996加班
- 删除标签
- 钟薛高
- 60s新闻接口
- 每日新闻接口
- 百度福利
- 自动回复
- localstorage
- QQ机器人
- redis
- 近乎
- 客户端
- JuiceSSH
- 乔恩
- 加菲猫
- 新浪邮箱
- joe
- 公告
- 父亲节
- 图标
- 每日新闻
- 51la
- 服务器
- 腾讯云
- 插件
- 罗永浩
- 编码
- avatar
- 小虎墩大英雄
- 端午劫
- 端午节
- 中石化
- 中国石化
- 儿童节
- win10
- 激活
- shell
- 金门大桥
- 旧金山
- 产品经理
- 免疫力
- 熬夜
- 云旅游
- 云游
- 招聘
- 海尔
- halo
- 校友会
- 创新
- 哈工大
- 鸿蒙
- 王成录
- 标题
- 主题
- 北京
- 疫情
- 域名
- 沙漠渔溏
- 方法声明
- jpa
- 表情包
- emoji
- JavaAgent
- 姓名测试
- 姓名打分
- 起名
- 百度
- 收录
- SEO
- group by
- distinct
- 去重
- JDBC
- validationQuery
- 兄弟元素
- 点击事件
- $event
- 9600
- 传输延时
- 波特率
- 串口
- 站点统计
- 站长工具
- cnzz
- 生命周期
- refs
- vue
- replaceAll
- replace
- JavaScript
- 软件
- FRP
- 内网外入
- 内网穿透
- 学习
- 解题
- leetcode
- 云计算
- 中国医药
- 神思电子
- 股票
- Java
- 报错
- 数据块
- 关键词
- 风筝
- 清明节
- 注解
- spring
- clang-format
- 格式化
- 反向代理
- nginx
- 索引
- linux
- vim
- 数据库
- 仓库管理
- git
- 压缩
- winrar
- mysql
- 测试
- markdown
目 录CONTENT

以下是
网络聚合
相关的文章
-
 『聚合』 CSS3媒体查询简介与使用方法示例详解 什么是CSS3媒体查询? CSS3媒体查询是一种用于根据设备的特性和特定条件来应用不同样式的CSS技术。通过媒体查询,我们可以针对不同设备(如计算机、平板电脑、手机等)和不同的条件(如屏幕宽度、设备方向等)制作响应式布局,使网页在不同设备上都能够良好地展示。 媒体查询的语法 媒体查询使用@media规则来定义。它的基本语法如下: @media mediatype and (media feature) { /* CSS 样式代码 */ } 其中,mediatype指定了要应用样式的设备类型,常见的有all(适用于所有设备)、screen(适用于
『聚合』 CSS3媒体查询简介与使用方法示例详解 什么是CSS3媒体查询? CSS3媒体查询是一种用于根据设备的特性和特定条件来应用不同样式的CSS技术。通过媒体查询,我们可以针对不同设备(如计算机、平板电脑、手机等)和不同的条件(如屏幕宽度、设备方向等)制作响应式布局,使网页在不同设备上都能够良好地展示。 媒体查询的语法 媒体查询使用@media规则来定义。它的基本语法如下: @media mediatype and (media feature) { /* CSS 样式代码 */ } 其中,mediatype指定了要应用样式的设备类型,常见的有all(适用于所有设备)、screen(适用于 -
 『聚合』 CSS3 max/min-content及fit-content、fill-available值的案例详解 c3中对width的值多了几个值:fill-available, max-content, min-content, 以及fit-content。 1.width:fill-available 我们在页面中扔一个没有其他样式的<div>元素,则,此时,该<div>元素的width表现就是fill-available自动填满剩余的空间。 2.width:max-content 假设我们的容器有足够的宽度,足够的空间,此时,所占据的宽度是就是max-content所表示的尺寸。 3.width:min-content min
『聚合』 CSS3 max/min-content及fit-content、fill-available值的案例详解 c3中对width的值多了几个值:fill-available, max-content, min-content, 以及fit-content。 1.width:fill-available 我们在页面中扔一个没有其他样式的<div>元素,则,此时,该<div>元素的width表现就是fill-available自动填满剩余的空间。 2.width:max-content 假设我们的容器有足够的宽度,足够的空间,此时,所占据的宽度是就是max-content所表示的尺寸。 3.width:min-content min -

-
 『聚合』 window.open()各参数示例详解 基本语法: window.open('http://****/'); window.open()各参数详解: window.open('http://***/', 'newwindow', 'height=100, width=400, top=0, left=0, toolbar=no, menubar=no, scrollbars=no, resizable=no, location=no, status=no') ‘http://*****/’ :弹出窗口的地址; ‘newwindow’ : 弹出窗口的名字(不是文件名),非必须,可用空”代替
『聚合』 window.open()各参数示例详解 基本语法: window.open('http://****/'); window.open()各参数详解: window.open('http://***/', 'newwindow', 'height=100, width=400, top=0, left=0, toolbar=no, menubar=no, scrollbars=no, resizable=no, location=no, status=no') ‘http://*****/’ :弹出窗口的地址; ‘newwindow’ : 弹出窗口的名字(不是文件名),非必须,可用空”代替 -
 『聚合』 CSS3 @font-face 规则之自定义与网络字体全面指南(推荐) CSS3的@font-face规则为网页设计开辟了全新的天地,允许开发者引入自定义字体以及网络字体资源,极大丰富了网页的视觉表现力与品牌一致性。本文不仅将详细解析@font-face规则的工作原理、关键属性,还将指导您如何在实际项目中应用自定义字体,并特别阐述如何引用第三方网络字体服务提供的字体资源,辅以代码示例,助您全面掌握自定义与网络字体的使用技巧。 一、@font-face规则简介 @font-face规则是CSS3中用于定义和引用自定义字体的一种CSS规则。通过它,开发者可以将自定义字体文件(如.ttf、.woff、.woff2等格式)链接到网页中,使浏览器在渲染文本时使
『聚合』 CSS3 @font-face 规则之自定义与网络字体全面指南(推荐) CSS3的@font-face规则为网页设计开辟了全新的天地,允许开发者引入自定义字体以及网络字体资源,极大丰富了网页的视觉表现力与品牌一致性。本文不仅将详细解析@font-face规则的工作原理、关键属性,还将指导您如何在实际项目中应用自定义字体,并特别阐述如何引用第三方网络字体服务提供的字体资源,辅以代码示例,助您全面掌握自定义与网络字体的使用技巧。 一、@font-face规则简介 @font-face规则是CSS3中用于定义和引用自定义字体的一种CSS规则。通过它,开发者可以将自定义字体文件(如.ttf、.woff、.woff2等格式)链接到网页中,使浏览器在渲染文本时使 -
 『聚合』 关于document.body.clientHeight返回值为0的完美解决方案 关于body.clientHeight 这里引用一下@kelly0721的博客中的图片,为各位展示一下我们可以获取的各种屏幕元素尺寸。 此处我们希望获得的 document.body.clientHeight 正是浏览器页面可见区域的高度。 解决方案 网上关于此问题的其中一种解决方案是使用HTML4,但是如果我们希望在保持HTML5版本不变的前提下解决此问题呢? 实际上非常简单 <body style="position: absolute; height: 100%;"> ... </body> 只需要为 <b
『聚合』 关于document.body.clientHeight返回值为0的完美解决方案 关于body.clientHeight 这里引用一下@kelly0721的博客中的图片,为各位展示一下我们可以获取的各种屏幕元素尺寸。 此处我们希望获得的 document.body.clientHeight 正是浏览器页面可见区域的高度。 解决方案 网上关于此问题的其中一种解决方案是使用HTML4,但是如果我们希望在保持HTML5版本不变的前提下解决此问题呢? 实际上非常简单 <body style="position: absolute; height: 100%;"> ... </body> 只需要为 <b -
 『聚合』 企业网站建设在百度优化上该怎么做? 企业网站随着互联网的快速发展也在不断建立和进步,并带动着各行业的商品进行流通,方便着人们的生活。陆续有中小型企业在建立自己的网站,也有企业在自身与互联网抢先进展的前提下,创建企业商城,企业博客论坛,行业门户等;更好地向互联网受众宣传自己的企业品牌形象,建立起更为广泛的客户群体。无论是企业站,门户站还是商城,在有好的注册用户数之前,企业都要投入相应的运营成本来增加自身网站的展现。搜索引擎优化是企业宣传网站关注的一大方面。现在 就关于企业网站建设在百度优化上的关键点来谈一下自己的观点。 一、网站内容是企业网站建设最重要的地方 百度是为了向搜索用户提供优质网页,网站内容的质
『聚合』 企业网站建设在百度优化上该怎么做? 企业网站随着互联网的快速发展也在不断建立和进步,并带动着各行业的商品进行流通,方便着人们的生活。陆续有中小型企业在建立自己的网站,也有企业在自身与互联网抢先进展的前提下,创建企业商城,企业博客论坛,行业门户等;更好地向互联网受众宣传自己的企业品牌形象,建立起更为广泛的客户群体。无论是企业站,门户站还是商城,在有好的注册用户数之前,企业都要投入相应的运营成本来增加自身网站的展现。搜索引擎优化是企业宣传网站关注的一大方面。现在 就关于企业网站建设在百度优化上的关键点来谈一下自己的观点。 一、网站内容是企业网站建设最重要的地方 百度是为了向搜索用户提供优质网页,网站内容的质 -
 『聚合』 不懂代码能建站吗?教你如何一小时免费建立个人网站 不懂代码,不懂网页设计能建网站吗?其实是可以的。前几天面试了一个小伙伴,交谈的过程中他告诉我,他目前最大的梦想就是拥有一个个人网站,但时让笔者小小惊讶的同时也非常感慨。 对具有5年建站行业工作经验的笔者来说,建一个网站简直是一件比吃饭还日常的事,完全没想到其实我们身边还有很多小伙伴,因为不懂代码和设计,建一个个人网站成了一件非常困难的事,甚至是一个梦想。 为了让众多小伙伴完成拥有个人网站的梦想,笔者决定教大家如何在不懂代码和设计的情况下,免费建出一个网站。 第一步、申请一个智能建站系统。以前建网站需要懂代码和设计,但是,现在只需要一个智能的建站
『聚合』 不懂代码能建站吗?教你如何一小时免费建立个人网站 不懂代码,不懂网页设计能建网站吗?其实是可以的。前几天面试了一个小伙伴,交谈的过程中他告诉我,他目前最大的梦想就是拥有一个个人网站,但时让笔者小小惊讶的同时也非常感慨。 对具有5年建站行业工作经验的笔者来说,建一个网站简直是一件比吃饭还日常的事,完全没想到其实我们身边还有很多小伙伴,因为不懂代码和设计,建一个个人网站成了一件非常困难的事,甚至是一个梦想。 为了让众多小伙伴完成拥有个人网站的梦想,笔者决定教大家如何在不懂代码和设计的情况下,免费建出一个网站。 第一步、申请一个智能建站系统。以前建网站需要懂代码和设计,但是,现在只需要一个智能的建站 -
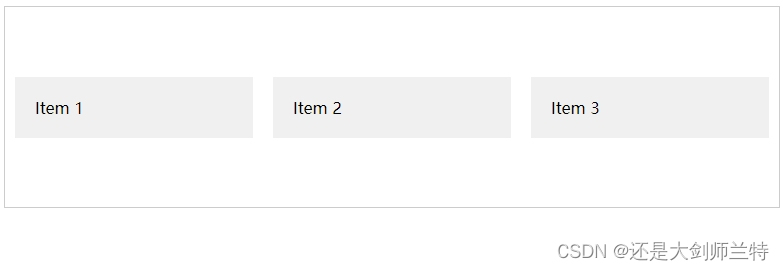
 『聚合』 CSS的Flexbox布局示例详解 CSS Flexible Box Module(简称Flexbox)是一种现代化的布局模式,用于创建响应式的一维布局(无论是水平还是垂直)。它提供了对项目的对齐、方向、排序、尺寸调整等方面的强大控制。下面是对Flexbox布局的一些关键概念和示例代码: 一、关键概念 Flex Container(弹性容器):需要添加 display: flex; 或 display: inline-flex; 的元素成为弹性容器。 Flex Direction(主轴方向):决定了flex项目(children)的排列方向。 flex-direction: row;(默认
『聚合』 CSS的Flexbox布局示例详解 CSS Flexible Box Module(简称Flexbox)是一种现代化的布局模式,用于创建响应式的一维布局(无论是水平还是垂直)。它提供了对项目的对齐、方向、排序、尺寸调整等方面的强大控制。下面是对Flexbox布局的一些关键概念和示例代码: 一、关键概念 Flex Container(弹性容器):需要添加 display: flex; 或 display: inline-flex; 的元素成为弹性容器。 Flex Direction(主轴方向):决定了flex项目(children)的排列方向。 flex-direction: row;(默认 -

-
 『聚合』 html5 video 标签 controlslist详细使用 HTML5 提供了内置的视频播放控件,其中 video controlslist 是其中一个很有用的属性。video controlslist 属性可以用于告诉浏览器在视频播放过程中应该显示哪些默认的用户界面控件。下面我们将从几个方面来介绍 video controlslist 的详细使用。 一、启用videocontrolslist video controlslist 属性可以应用于 video 元素,使用它需要简单的在 HTML 代码中的 video 标签中添加 controlslist 属性,设置其值为显示的控件列表。默认情况下,video 元素的 controlslis
『聚合』 html5 video 标签 controlslist详细使用 HTML5 提供了内置的视频播放控件,其中 video controlslist 是其中一个很有用的属性。video controlslist 属性可以用于告诉浏览器在视频播放过程中应该显示哪些默认的用户界面控件。下面我们将从几个方面来介绍 video controlslist 的详细使用。 一、启用videocontrolslist video controlslist 属性可以应用于 video 元素,使用它需要简单的在 HTML 代码中的 video 标签中添加 controlslist 属性,设置其值为显示的控件列表。默认情况下,video 元素的 controlslis -

-
 『聚合』 ElementUl 中时间线Timeline 的样式优化方案 修改后样式: 生效代码: // 右侧文本样式 ::v-deep .el-timeline-item__content { margin-left: 40%; width: 60%; // height: 50px; padding-top: 5px; } // 时间样式 ::v-deep .el-timeline-item__timestamp.is-bottom { position: absolute; top: 0; margin-left: 8%; } ::v-deep .el-timeline-item__time
『聚合』 ElementUl 中时间线Timeline 的样式优化方案 修改后样式: 生效代码: // 右侧文本样式 ::v-deep .el-timeline-item__content { margin-left: 40%; width: 60%; // height: 50px; padding-top: 5px; } // 时间样式 ::v-deep .el-timeline-item__timestamp.is-bottom { position: absolute; top: 0; margin-left: 8%; } ::v-deep .el-timeline-item__time -

-