标签搜索
- 代理服务
- winsw
- override
- VMware
- api
- popai
- 拉取镜像
- 人工智能
- copilot
- chatgpt
- openai
- coze
- objdump
- ldd
- 日志
- 版本
- latest
- 批处理
- bat
- 节能模式
- iwconfig
- 排序
- du
- 设计模式
- hostname
- 面板
- cockpit
- 版本不兼容
- npm
- 统计
- 烟花
- 新春
- leveldb
- Java heap space
- 堆内存
- harbor
- utf8mb4
- 网络聚合
- IPV6
- nmtui
- 测速
- 带宽
- 千兆
- 路由器
- nmcli
- nmlci
- orangepi
- motd
- 中文乱码
- webdav
- 香橙派
- 代码折叠
- 享元模式
- 单例模式
- 解锁
- 锁定
- 无法安装
- Xshell
- 并发编程
- ScheduledThreadPoolExecutor
- ThreadPoolExecutor
- 线程池
- Fock-Join
- 并发
- ExecutorService
- nextcloud
- alist
- panic
- hung task
- 时间戳
- ping
- tail
- dd
- 嵌入式
- 点灯
- mount
- 共享
- NFS
- curl
- 全屏
- ChannelOption
- C++
- comparator
- 桥头堡
- 开源
- varchar
- char
- StringBuilder
- StringBuffer
- String
- 命令行工具
- 网络配置
- netsh
- 建议
- 专家
- 离谱
- 2022
- 设备管理器
- 虚拟网卡
- 环回适配器
- 安全
- 攻击
- CC
- DDOS
- 跳槽
- 过年
- 年假
- 春节
- 2023
- 优站计划
- 鼻塞
- 咳嗽
- 大号流感
- 阳
- 新冠病毒
- 循环冗余校验
- CRC-16/XMODEM
- crc校验
- stream
- DMZ主机
- 域名解析
- CDN
- 七牛云
- DDNS
- 类加载器
- 双亲委派
- 加载机制
- 删除
- 搜索
- 变化时间
- 修改时间
- 访问时间
- 响应异常
- 超时
- jsoup
- 用法详解
- 压缩命令
- 打包压缩
- zip
- 优缺点
- 打包
- 数据压缩
- 密码
- sudoers
- 索引量
- 权重
- 瞬间
- 魔鬼洞
- 沙漠鱼
- 沙漠渔
- 面试
- 引用传递
- 值传递
- 即时编译器
- 机器码
- JIT
- 旗舰版
- ISO
- 原版镜像
- win7
- 参数
- 配置文件
- 8小时
- 时间错误
- 报告
- coverity
- jetbrains
- idea
- 谷歌翻译
- rest
- 403
- ERR_UNKNOWN_URL_SCHEME
- DevTools
- 优先级
- location
- FTP
- 挂载
- curlftpfs
- 提示
- 自定义参数
- springboot
- 配置
- 死锁
- 超级密码
- 桥接
- 联通光猫
- Dockerfile
- 构建
- 命令行
- eclipse
- 光猫
- 路由模式
- 桥接模式
- bash-4.2
- sudo
- oracle帐号
- JDK下载
- 百度收录
- 定时发布
- 哨兵模式
- 内存管理
- JVM
- 登录
- 免密
- 不一致
- 服务器时间
- BIO,NIO,AIO
- ByteBuffer
- FileWriter
- BufferedOutputStream
- 流水线
- pipeline
- 环境变量
- 重启
- 任务消失
- jenkins
- 卸载
- snap
- 20.04
- Ubuntu
- 容器
- 大数据传输
- InputStream
- 学习笔记
- CSS
- 最佳实践
- DOM操作
- 原型链
- 原型
- No such file or Directory
- SSH配置
- SSH免密
- tar
- 命令
- 网站优化
- 取消快照
- 百度快照
- 全局配置
- 修改密码
- 控制台
- gitlab
- 解码器
- Netty
- 文件传输
- sz
- rz
- Jar
- 打铁花
- 羊毛沟
- 容器日志
- docker
- 规范
- 博客
- rejected
- Gerrit
- wireshark
- 代理
- Go
- http-server
- nodejs
- package-lock.json
- 996加班
- 删除标签
- 钟薛高
- 60s新闻接口
- 每日新闻接口
- 百度福利
- 自动回复
- localstorage
- QQ机器人
- redis
- 近乎
- 客户端
- JuiceSSH
- 乔恩
- 加菲猫
- 新浪邮箱
- joe
- 公告
- 父亲节
- 图标
- 每日新闻
- 51la
- 服务器
- 腾讯云
- 插件
- 罗永浩
- 编码
- avatar
- 小虎墩大英雄
- 端午劫
- 端午节
- 中石化
- 中国石化
- 儿童节
- win10
- 激活
- shell
- 金门大桥
- 旧金山
- 产品经理
- 免疫力
- 熬夜
- 云旅游
- 云游
- 招聘
- 海尔
- halo
- 校友会
- 创新
- 哈工大
- 鸿蒙
- 王成录
- 标题
- 主题
- 北京
- 疫情
- 域名
- 沙漠渔溏
- 方法声明
- jpa
- 表情包
- emoji
- JavaAgent
- 姓名测试
- 姓名打分
- 起名
- 百度
- 收录
- SEO
- group by
- distinct
- 去重
- JDBC
- validationQuery
- 兄弟元素
- 点击事件
- $event
- 9600
- 传输延时
- 波特率
- 串口
- 站点统计
- 站长工具
- cnzz
- 生命周期
- refs
- vue
- replaceAll
- replace
- JavaScript
- 软件
- FRP
- 内网外入
- 内网穿透
- 学习
- 解题
- leetcode
- 云计算
- 中国医药
- 神思电子
- 股票
- Java
- 报错
- 数据块
- 关键词
- 风筝
- 清明节
- 注解
- spring
- clang-format
- 格式化
- 反向代理
- nginx
- 索引
- linux
- vim
- 数据库
- 仓库管理
- git
- 压缩
- winrar
- mysql
- 测试
- markdown
目 录CONTENT

以下是
网络聚合
相关的文章
-

-

-

-

-

-

-
![『聚合』 [数据结构] 树、森林及二叉树的应用](/themes/joe2.0/source/img/lazyload.gif)
-

-
 『聚合』 codeforce Round 934 div2 个人题解(A~C) A. Destroying Bridges 时间限制: 1秒 内存限制: 256兆 输入: 标准输入 输出: 标准输出 有 $n$ 个岛屿,编号为 $1,2,…,n$。最初,每对岛屿都由一座桥连接。因此,一共有 $\frac{n(n-1)}{2}$ 座桥。 Everule 住在岛屿 $1$ 上,喜欢利用桥梁访问其他岛屿。Dominater 有能力摧毁最多 $k$ 座桥梁,以尽量减少 Everule 可以使用(可能是多座)桥梁到达的岛屿数量。 如果 Dominater 以最佳方式摧毁桥梁,求 Everule 可以访问的岛屿(包括岛屿 $1$)的最少数量。 输入
『聚合』 codeforce Round 934 div2 个人题解(A~C) A. Destroying Bridges 时间限制: 1秒 内存限制: 256兆 输入: 标准输入 输出: 标准输出 有 $n$ 个岛屿,编号为 $1,2,…,n$。最初,每对岛屿都由一座桥连接。因此,一共有 $\frac{n(n-1)}{2}$ 座桥。 Everule 住在岛屿 $1$ 上,喜欢利用桥梁访问其他岛屿。Dominater 有能力摧毁最多 $k$ 座桥梁,以尽量减少 Everule 可以使用(可能是多座)桥梁到达的岛屿数量。 如果 Dominater 以最佳方式摧毁桥梁,求 Everule 可以访问的岛屿(包括岛屿 $1$)的最少数量。 输入 -
 『聚合』 PyQt5 GUI编程(QMainWindow与QWidget模块结合使用) 一.简介 QWidget是所有用户界面对象的基类,而QMainWindow用于创建主应用程序窗口的类。它是QWidget的一个子类,提供了创建具有菜单栏、工具栏、状态栏等的主窗口所需的功能。上篇主要介绍了基本使用,创建窗口时都是继承单个模块,本章主要介绍下两个模块的结合使用。 二.具体用法 1.我们先来创建一个类来继承QMainWindow实现一个简单的窗口 import sys from PyQt5.QtWidgets import QApplication, QMainWindow class FileChooserApp(QMainWindow): def
『聚合』 PyQt5 GUI编程(QMainWindow与QWidget模块结合使用) 一.简介 QWidget是所有用户界面对象的基类,而QMainWindow用于创建主应用程序窗口的类。它是QWidget的一个子类,提供了创建具有菜单栏、工具栏、状态栏等的主窗口所需的功能。上篇主要介绍了基本使用,创建窗口时都是继承单个模块,本章主要介绍下两个模块的结合使用。 二.具体用法 1.我们先来创建一个类来继承QMainWindow实现一个简单的窗口 import sys from PyQt5.QtWidgets import QApplication, QMainWindow class FileChooserApp(QMainWindow): def -
 『聚合』 如在 Java 中分割 Excel 工作表 前言 在Excel中创建的大多数商业报告不是单页的文档,而是包含了多个上下文相关的信息,这些信息被存储在多个工作表中。例如我们的一些地区销售报告、按部门分类的员工记录、每家店铺的库存清单等。 然而,随着Excel文件中工作表数量的增加,要在单一文档内导航和管理数据会变得十分具有挑战性。此外,因为这些Excel文档包含了并非所有相关方都应看到的信息,所以在不同的相关方之间共享这样的Excel文档不是一个合理的方案。因此,有必要将这些多工作表的Excel文档分割成若干个较小的文档,以便更容易管理、提高效率和数据隔离。 尽管Excel在功能上占据主导地位,但它不提供原生的函数来分割
『聚合』 如在 Java 中分割 Excel 工作表 前言 在Excel中创建的大多数商业报告不是单页的文档,而是包含了多个上下文相关的信息,这些信息被存储在多个工作表中。例如我们的一些地区销售报告、按部门分类的员工记录、每家店铺的库存清单等。 然而,随着Excel文件中工作表数量的增加,要在单一文档内导航和管理数据会变得十分具有挑战性。此外,因为这些Excel文档包含了并非所有相关方都应看到的信息,所以在不同的相关方之间共享这样的Excel文档不是一个合理的方案。因此,有必要将这些多工作表的Excel文档分割成若干个较小的文档,以便更容易管理、提高效率和数据隔离。 尽管Excel在功能上占据主导地位,但它不提供原生的函数来分割 -
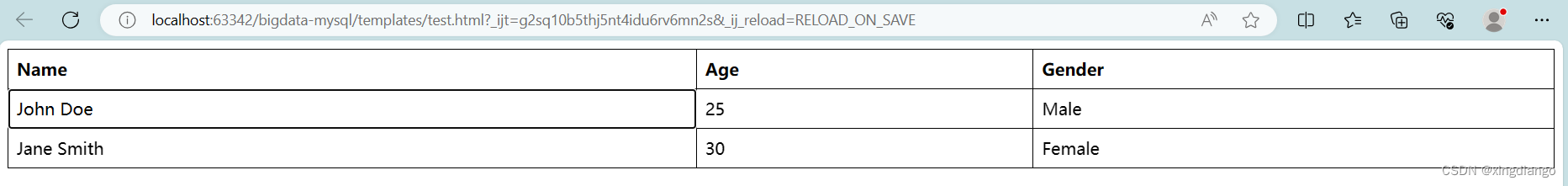
 『聚合』 Postman模拟浏览器网页请求并获取网页数据 本文介绍在浏览器中,获取网页中的某一个请求信息,并将其导入到Postman软件,并进行API请求测试的方法。 Postman是一款流行的API开发和测试工具,它提供了一个用户友好的界面,用于创建、测试、调试和文档化API。本文就介绍一下这一工具的最基本用法——导入网页请求,并配置相关的Headers、Body等信息,从而对请求加以测试的方法。 话不多说,我们直接开始操作。首先,为了可以从浏览器中获取网页请求的信息,我们需要在浏览器访问指定的网页(我这里用的是Chrome浏览器,因为Chrome支持以cURL格式将请求信息导出,相对更为方便一些,不过不用cURL格式也没
『聚合』 Postman模拟浏览器网页请求并获取网页数据 本文介绍在浏览器中,获取网页中的某一个请求信息,并将其导入到Postman软件,并进行API请求测试的方法。 Postman是一款流行的API开发和测试工具,它提供了一个用户友好的界面,用于创建、测试、调试和文档化API。本文就介绍一下这一工具的最基本用法——导入网页请求,并配置相关的Headers、Body等信息,从而对请求加以测试的方法。 话不多说,我们直接开始操作。首先,为了可以从浏览器中获取网页请求的信息,我们需要在浏览器访问指定的网页(我这里用的是Chrome浏览器,因为Chrome支持以cURL格式将请求信息导出,相对更为方便一些,不过不用cURL格式也没 -
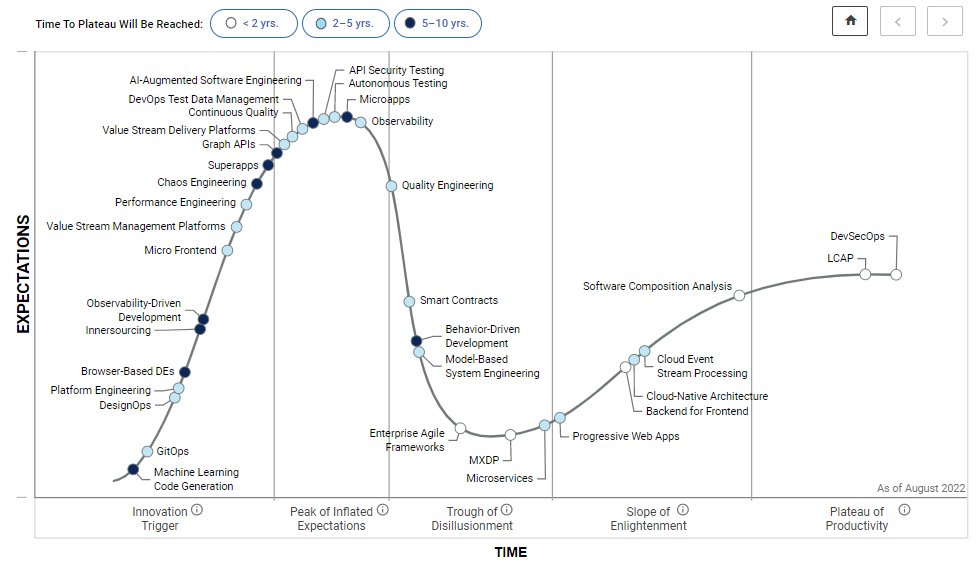
 『聚合』 解读 平 台工程,DevOps真的死了吗?不,它只是换了个马甲而已,弥补了DevOps空心理论,让DevOps继续发展壮大 最近平台工程这个概念越来越火爆,Gartner 的预测,到 2026 年,80% 的软件工程组织将拥有平台工程团队,来提供内部服务、组件和应用程序交付工具,作为可重复使用的资源。本篇文章将带你走进平台工程,了解它的起源和解决的问题。 平台工程(Platform Engineering)的趋势 2022 年,“平台工程”这个概念很火热,也在 Gartner 的炒作周期曲线上。 还有很多人鼓吹DevOps已死,平台工程才是未来。 国际权威知名调研机构 Gartner 在《2023年最重要的10个技术趋势》报告中将平台工程(Platform Engin
『聚合』 解读 平 台工程,DevOps真的死了吗?不,它只是换了个马甲而已,弥补了DevOps空心理论,让DevOps继续发展壮大 最近平台工程这个概念越来越火爆,Gartner 的预测,到 2026 年,80% 的软件工程组织将拥有平台工程团队,来提供内部服务、组件和应用程序交付工具,作为可重复使用的资源。本篇文章将带你走进平台工程,了解它的起源和解决的问题。 平台工程(Platform Engineering)的趋势 2022 年,“平台工程”这个概念很火热,也在 Gartner 的炒作周期曲线上。 还有很多人鼓吹DevOps已死,平台工程才是未来。 国际权威知名调研机构 Gartner 在《2023年最重要的10个技术趋势》报告中将平台工程(Platform Engin -

-
 『聚合』 不到2000字,轻松带你搞懂STM32中GPIO的8种工作模式 大家好,我是知微! 学习过单片机的小伙伴对GPIO肯定不陌生,GPIO (general purpose input output)是通用输入输出端口的简称,通俗来讲就是单片机上的引脚。 在STM32中,GPIO的工作模式被细分为8种,对于初学者来讲,要理解它们可太难了! 诶诶诶,给个机会,先别急着退出哈! 这不是有我在呢,跟着这篇文章学习,保证你几分钟时间就能轻松掌握这8种工作模式。 那么,好戏开始咯! 输入输出 首先,我们先要知道一个概念,GPIO的输入输出都是相对于MCU(单片机)来说的。 MCU给引脚信号,称之为输出 MC
『聚合』 不到2000字,轻松带你搞懂STM32中GPIO的8种工作模式 大家好,我是知微! 学习过单片机的小伙伴对GPIO肯定不陌生,GPIO (general purpose input output)是通用输入输出端口的简称,通俗来讲就是单片机上的引脚。 在STM32中,GPIO的工作模式被细分为8种,对于初学者来讲,要理解它们可太难了! 诶诶诶,给个机会,先别急着退出哈! 这不是有我在呢,跟着这篇文章学习,保证你几分钟时间就能轻松掌握这8种工作模式。 那么,好戏开始咯! 输入输出 首先,我们先要知道一个概念,GPIO的输入输出都是相对于MCU(单片机)来说的。 MCU给引脚信号,称之为输出 MC








![『聚合』 [数据结构] 树、森林及二叉树的应用](https://img2024.cnblogs.com/blog/3039791/202403/3039791-20240305090336253-844729029.png)