标签搜索
- 代理服务
- winsw
- override
- VMware
- api
- popai
- 拉取镜像
- 人工智能
- copilot
- chatgpt
- openai
- coze
- objdump
- ldd
- 日志
- 版本
- latest
- 批处理
- bat
- 节能模式
- iwconfig
- 排序
- du
- 设计模式
- hostname
- 面板
- cockpit
- 版本不兼容
- npm
- 统计
- 烟花
- 新春
- leveldb
- Java heap space
- 堆内存
- harbor
- utf8mb4
- 网络聚合
- IPV6
- nmtui
- 测速
- 带宽
- 千兆
- 路由器
- nmcli
- nmlci
- orangepi
- motd
- 中文乱码
- webdav
- 香橙派
- 代码折叠
- 享元模式
- 单例模式
- 解锁
- 锁定
- 无法安装
- Xshell
- 并发编程
- ScheduledThreadPoolExecutor
- ThreadPoolExecutor
- 线程池
- Fock-Join
- 并发
- ExecutorService
- nextcloud
- alist
- panic
- hung task
- 时间戳
- ping
- tail
- dd
- 嵌入式
- 点灯
- mount
- 共享
- NFS
- curl
- 全屏
- ChannelOption
- C++
- comparator
- 桥头堡
- 开源
- varchar
- char
- StringBuilder
- StringBuffer
- String
- 命令行工具
- 网络配置
- netsh
- 建议
- 专家
- 离谱
- 2022
- 设备管理器
- 虚拟网卡
- 环回适配器
- 安全
- 攻击
- CC
- DDOS
- 跳槽
- 过年
- 年假
- 春节
- 2023
- 优站计划
- 鼻塞
- 咳嗽
- 大号流感
- 阳
- 新冠病毒
- 循环冗余校验
- CRC-16/XMODEM
- crc校验
- stream
- DMZ主机
- 域名解析
- CDN
- 七牛云
- DDNS
- 类加载器
- 双亲委派
- 加载机制
- 删除
- 搜索
- 变化时间
- 修改时间
- 访问时间
- 响应异常
- 超时
- jsoup
- 用法详解
- 压缩命令
- 打包压缩
- zip
- 优缺点
- 打包
- 数据压缩
- 密码
- sudoers
- 索引量
- 权重
- 瞬间
- 魔鬼洞
- 沙漠鱼
- 沙漠渔
- 面试
- 引用传递
- 值传递
- 即时编译器
- 机器码
- JIT
- 旗舰版
- ISO
- 原版镜像
- win7
- 参数
- 配置文件
- 8小时
- 时间错误
- 报告
- coverity
- jetbrains
- idea
- 谷歌翻译
- rest
- 403
- ERR_UNKNOWN_URL_SCHEME
- DevTools
- 优先级
- location
- FTP
- 挂载
- curlftpfs
- 提示
- 自定义参数
- springboot
- 配置
- 死锁
- 超级密码
- 桥接
- 联通光猫
- Dockerfile
- 构建
- 命令行
- eclipse
- 光猫
- 路由模式
- 桥接模式
- bash-4.2
- sudo
- oracle帐号
- JDK下载
- 百度收录
- 定时发布
- 哨兵模式
- 内存管理
- JVM
- 登录
- 免密
- 不一致
- 服务器时间
- BIO,NIO,AIO
- ByteBuffer
- FileWriter
- BufferedOutputStream
- 流水线
- pipeline
- 环境变量
- 重启
- 任务消失
- jenkins
- 卸载
- snap
- 20.04
- Ubuntu
- 容器
- 大数据传输
- InputStream
- 学习笔记
- CSS
- 最佳实践
- DOM操作
- 原型链
- 原型
- No such file or Directory
- SSH配置
- SSH免密
- tar
- 命令
- 网站优化
- 取消快照
- 百度快照
- 全局配置
- 修改密码
- 控制台
- gitlab
- 解码器
- Netty
- 文件传输
- sz
- rz
- Jar
- 打铁花
- 羊毛沟
- 容器日志
- docker
- 规范
- 博客
- rejected
- Gerrit
- wireshark
- 代理
- Go
- http-server
- nodejs
- package-lock.json
- 996加班
- 删除标签
- 钟薛高
- 60s新闻接口
- 每日新闻接口
- 百度福利
- 自动回复
- localstorage
- QQ机器人
- redis
- 近乎
- 客户端
- JuiceSSH
- 乔恩
- 加菲猫
- 新浪邮箱
- joe
- 公告
- 父亲节
- 图标
- 每日新闻
- 51la
- 服务器
- 腾讯云
- 插件
- 罗永浩
- 编码
- avatar
- 小虎墩大英雄
- 端午劫
- 端午节
- 中石化
- 中国石化
- 儿童节
- win10
- 激活
- shell
- 金门大桥
- 旧金山
- 产品经理
- 免疫力
- 熬夜
- 云旅游
- 云游
- 招聘
- 海尔
- halo
- 校友会
- 创新
- 哈工大
- 鸿蒙
- 王成录
- 标题
- 主题
- 北京
- 疫情
- 域名
- 沙漠渔溏
- 方法声明
- jpa
- 表情包
- emoji
- JavaAgent
- 姓名测试
- 姓名打分
- 起名
- 百度
- 收录
- SEO
- group by
- distinct
- 去重
- JDBC
- validationQuery
- 兄弟元素
- 点击事件
- $event
- 9600
- 传输延时
- 波特率
- 串口
- 站点统计
- 站长工具
- cnzz
- 生命周期
- refs
- vue
- replaceAll
- replace
- JavaScript
- 软件
- FRP
- 内网外入
- 内网穿透
- 学习
- 解题
- leetcode
- 云计算
- 中国医药
- 神思电子
- 股票
- Java
- 报错
- 数据块
- 关键词
- 风筝
- 清明节
- 注解
- spring
- clang-format
- 格式化
- 反向代理
- nginx
- 索引
- linux
- vim
- 数据库
- 仓库管理
- git
- 压缩
- winrar
- mysql
- 测试
- markdown
目 录CONTENT

以下是
网络聚合
相关的文章
-

-
 『聚合』 Windows和Linux系统下的Conda环境迁移 Motivation 大家在学习Python的过程中,可能经常会遇到下面两种情况: 同一份代码,别人配置conda环境可以跑通,但你配置了N天,还不知道哪一步出现了差错,仍然跑不通代码,conda环境卸载了又重新下,出现了死循环...... 你可能先在一台服务器上跑通了代码,为了提高效率,你又想在其它服务器上跑这份代码,但是你苦恼于又得重新配置conda环境,之前死去的配置conda环境的记忆又突然浮现眼前...... 针对上面的两种情况,我分别给出一点建议: 直接把别人的环境拿来。 直接复制粘贴原来的环境到其他服务器上。
『聚合』 Windows和Linux系统下的Conda环境迁移 Motivation 大家在学习Python的过程中,可能经常会遇到下面两种情况: 同一份代码,别人配置conda环境可以跑通,但你配置了N天,还不知道哪一步出现了差错,仍然跑不通代码,conda环境卸载了又重新下,出现了死循环...... 你可能先在一台服务器上跑通了代码,为了提高效率,你又想在其它服务器上跑这份代码,但是你苦恼于又得重新配置conda环境,之前死去的配置conda环境的记忆又突然浮现眼前...... 针对上面的两种情况,我分别给出一点建议: 直接把别人的环境拿来。 直接复制粘贴原来的环境到其他服务器上。 -
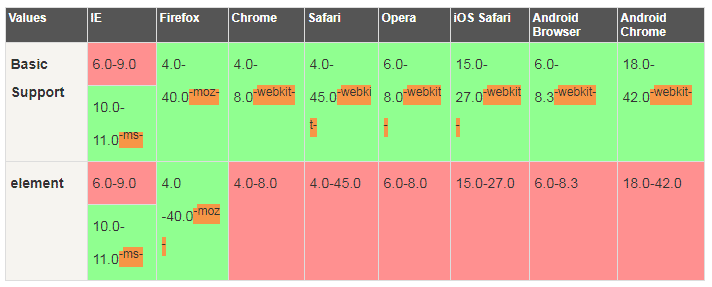
 『聚合』 CSS3媒体查询与页面自适应示例详解 2017年9月,W3C发布媒体查询(Media Query Level 4)候选推荐标准规范,它扩展了已经发布的媒体查询的功能。该规范用于CSS的@media规则,可以为文档设定特定条件的样式,也可以用于HTML、JavaScript等语言。 1、媒体查询基础 媒体查询可以根据设备特性,如屏幕宽度、高度、设备方向(横向或纵向),为设备定义独立的CSS样式表。一个媒体查询由一个可选的媒体类型和零个或多个限制范围的表达式组成,如宽度、高度和颜色。 1.1、媒体类型和媒体查询 CSS2提出媒体类型(Media Type)的概念,它允许为样式表设置限制范围的媒体类型。例如,仅供打
『聚合』 CSS3媒体查询与页面自适应示例详解 2017年9月,W3C发布媒体查询(Media Query Level 4)候选推荐标准规范,它扩展了已经发布的媒体查询的功能。该规范用于CSS的@media规则,可以为文档设定特定条件的样式,也可以用于HTML、JavaScript等语言。 1、媒体查询基础 媒体查询可以根据设备特性,如屏幕宽度、高度、设备方向(横向或纵向),为设备定义独立的CSS样式表。一个媒体查询由一个可选的媒体类型和零个或多个限制范围的表达式组成,如宽度、高度和颜色。 1.1、媒体类型和媒体查询 CSS2提出媒体类型(Media Type)的概念,它允许为样式表设置限制范围的媒体类型。例如,仅供打 -

-
 『聚合』 Delving into Sample Loss Curve to Embrace Noisy and Imbalanced Data 这篇论文: 提出了prob-and-allocate训练策略,在prob阶段获得样本损失,在allocate阶段分配样本权重。 以[2]的meta-weight-net为Baseline,取名为CurveNet,进行部分改动。 另外,这篇论文提供的源码结构混乱,复现难度较大。主要的工作也是基于meta-weight-net,创新的内容有限。但是,这篇文章在Introduction对long-tailed data + noisy labels问题的描述非常清晰。 Introduction Background 分别单独处理long-tailed d
『聚合』 Delving into Sample Loss Curve to Embrace Noisy and Imbalanced Data 这篇论文: 提出了prob-and-allocate训练策略,在prob阶段获得样本损失,在allocate阶段分配样本权重。 以[2]的meta-weight-net为Baseline,取名为CurveNet,进行部分改动。 另外,这篇论文提供的源码结构混乱,复现难度较大。主要的工作也是基于meta-weight-net,创新的内容有限。但是,这篇文章在Introduction对long-tailed data + noisy labels问题的描述非常清晰。 Introduction Background 分别单独处理long-tailed d -
 『聚合』 Puppet 2024年度报告:平台工程发掘 DevOps 无限潜质 Puppet 于本周发布了一份2024年的 DevOps 现状报告 The State of DevOps Report: The Evolution of Platform Engineering。该报告显示了平台工程的持续成熟,43%的受访者报告称他们的平台团队已经存在至少3-5年。 自2012年以来,Puppet 每年发布的关于 DevOps 现状的报告,已成功预测了 DevOps 的主要趋势。在2023年,Puppet 将报告的重点转移到了一个领域的趋势上:平台工程。在过去的一年里,Puppet 进行了一项年度调查,调查对象约为500名与平台团队一起工作的个
『聚合』 Puppet 2024年度报告:平台工程发掘 DevOps 无限潜质 Puppet 于本周发布了一份2024年的 DevOps 现状报告 The State of DevOps Report: The Evolution of Platform Engineering。该报告显示了平台工程的持续成熟,43%的受访者报告称他们的平台团队已经存在至少3-5年。 自2012年以来,Puppet 每年发布的关于 DevOps 现状的报告,已成功预测了 DevOps 的主要趋势。在2023年,Puppet 将报告的重点转移到了一个领域的趋势上:平台工程。在过去的一年里,Puppet 进行了一项年度调查,调查对象约为500名与平台团队一起工作的个 -

-
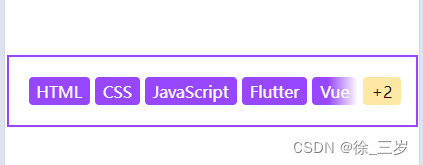
 『聚合』 纯 CSS 实现多标签自动显示超出数量的思路详解 实现效果 css实现:有多个宽度不同的标签水平排列,当外层宽度不足时,会自动提示超出的数量 实现思路 CSS 如何动态累计数字?利用 CSS计数器 counter-reset: num var(--num); counter-increment: num; ::after{ content: "+"counter(num); } CSS 如何知道哪些元素在容器之外?CSS滚动驱动动画。这里用到的是视图进度,也就是关注的是元素自身位置,元素进入到容器范围之内就会触发动画,非常类似 JS中的Intersection Observer ta
『聚合』 纯 CSS 实现多标签自动显示超出数量的思路详解 实现效果 css实现:有多个宽度不同的标签水平排列,当外层宽度不足时,会自动提示超出的数量 实现思路 CSS 如何动态累计数字?利用 CSS计数器 counter-reset: num var(--num); counter-increment: num; ::after{ content: "+"counter(num); } CSS 如何知道哪些元素在容器之外?CSS滚动驱动动画。这里用到的是视图进度,也就是关注的是元素自身位置,元素进入到容器范围之内就会触发动画,非常类似 JS中的Intersection Observer ta -
 『聚合』 stylus入门使用方法示例详解 Stylus 是一种富有表现力、动态的、健壮的 CSS 预处理器,它可以让你用更加高效、简洁的方式来编写 CSS。与其他 CSS 预处理器(如 Sass 和 Less)类似,Stylus 提供了变量、混合(mixins)、函数、条件语句和循环等功能,让 CSS 的开发变得更加灵活和强大。 安装 Stylus 首先,你需要在你的开发环境中安装 Node.js,因为 Stylus 是通过 Node.js 的包管理器 npm 安装的。 安装 Stylus 的命令如下: npm install stylus -g 使用 -g 参数是为了全局安装 Stylus,这样你
『聚合』 stylus入门使用方法示例详解 Stylus 是一种富有表现力、动态的、健壮的 CSS 预处理器,它可以让你用更加高效、简洁的方式来编写 CSS。与其他 CSS 预处理器(如 Sass 和 Less)类似,Stylus 提供了变量、混合(mixins)、函数、条件语句和循环等功能,让 CSS 的开发变得更加灵活和强大。 安装 Stylus 首先,你需要在你的开发环境中安装 Node.js,因为 Stylus 是通过 Node.js 的包管理器 npm 安装的。 安装 Stylus 的命令如下: npm install stylus -g 使用 -g 参数是为了全局安装 Stylus,这样你 -

-

-
 『聚合』 【Learning eBPF-2】eBPF 的“Hello world” 前一章讲了 eBPF 为什么这么吊,不理解没关系,现在开始,我们通过一个 “Hello world” 例子,来真正入门一下。 BCC Python 框架是上手 eBPF 的最友好方式。来看。 2.1 BCC 的 Hello World 下面的程序是一段 BCC 框架的 Hello World 程序。 #!/usr/bin/python3 from bcc import BPF program = r""" int hello(void *ctx) { bpf_trace_printk("Hello World!\n");
『聚合』 【Learning eBPF-2】eBPF 的“Hello world” 前一章讲了 eBPF 为什么这么吊,不理解没关系,现在开始,我们通过一个 “Hello world” 例子,来真正入门一下。 BCC Python 框架是上手 eBPF 的最友好方式。来看。 2.1 BCC 的 Hello World 下面的程序是一段 BCC 框架的 Hello World 程序。 #!/usr/bin/python3 from bcc import BPF program = r""" int hello(void *ctx) { bpf_trace_printk("Hello World!\n"); -

-

-